Calculators are an essential tool for performing mathematical operations quickly and efficiently. In this tutorial, we will walk through the process of building a feature-rich and user-friendly dynamic calculator using a combination of HTML, CSS, JavaScript, and jQuery.
Here is a Step-by-Step Guide to Building a Responsive and Feature-rich Calculator using HTML, CSS, JavaScript, and jQuery
Getting Started
Before we dive into the code, let’s briefly outline the key features and improvements of our advanced calculator:
1. Enhanced Styling:
A clean and modern user interface with improved styling for better aesthetics and readability.
2. Responsive Design:
The calculator is designed to be responsive, ensuring a seamless user experience on various devices.
3. Button Grouping:
Buttons are logically grouped, making it easy for users to locate and use specific functionalities.
4. Operator Highlighting:
Operators are visually distinguished from other buttons for improved clarity.
5. Error Handling:
The calculator handles errors gracefully, providing a clear indication when an invalid operation is attempted.
HTML Structure
The HTML structure consists of a container for the calculator with an input field to display the entered values and the result. Buttons for digits, operators, and other functionalities are organized in a grid layout.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Dynamic Calculator</title>
</head>
<body>
<div id="calculator">
<input type="text" id="display" disabled>
<div id="result"></div>
<input type="button" value="7" onclick="appendToDisplay('7')">
<input type="button" value="8" onclick="appendToDisplay('8')">
<input type="button" value="9" onclick="appendToDisplay('9')">
<input type="button" class="operator" value="/" onclick="appendToDisplay('/')">
<input type="button" value="4" onclick="appendToDisplay('4')">
<input type="button" value="5" onclick="appendToDisplay('5')">
<input type="button" value="6" onclick="appendToDisplay('6')">
<input type="button" class="operator" value="-" onclick="appendToDisplay('-')">
<input type="button" value="1" onclick="appendToDisplay('1')">
<input type="button" value="2" onclick="appendToDisplay('2')">
<input type="button" value="3" onclick="appendToDisplay('3')">
<input type="button" class="operator" value="+" onclick="appendToDisplay('+')">
<input type="button" value="0" onclick="appendToDisplay('0')">
<input type="button" class="operator" value="." onclick="appendToDisplay('.')">
<input type="button" class="clear" value="C" onclick="clearDisplay()">
<input type="button" class="equal" value="=" onclick="calculate()">
</div>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
<script src="scripts.js"></script>
</body>
</html>CSS Styling
The CSS styling is designed to enhance the visual appeal and responsiveness of the calculator. It includes styles for the calculator container, input field, buttons, and result display area.
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
text-align: center;
padding: 20px;
}
#calculator {
width: 500px;
margin: 50px auto;
padding: 30px 10px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
input[type="text"] {
width: calc(100% - 20px);
padding: 10px;
margin-bottom: 10px;
box-sizing: border-box;
font-size: 18px;
}
input[type="button"] {
width: 21.5%;
padding: 10px;
margin: 5px;
box-sizing: border-box;
cursor: pointer;
font-size: 16px;
}
input[type="button"]:hover {
background-color: #4CAF50;
color: white;
}
#result {
margin-top: 10px;
font-weight: bold;
font-size: 20px;
}JavaScript and jQuery Magic
The JavaScript and jQuery code handles the dynamic behaviour of the calculator. Functions are defined for appending values to the display, clearing the display, and performing calculations. The eval function is used for simplicity, but it’s crucial to note the security implications of using eval in a production environment.
function appendToDisplay(value) {
$('#display').val($('#display').val() + value);
}
function clearDisplay() {
$('#display').val('');
$('#result').text('');
}
function calculate() {
try {
var result = eval($('#display').val());
$('#result').text('Result: ' + result);
} catch (error) {
$('#result').text('Error');
}
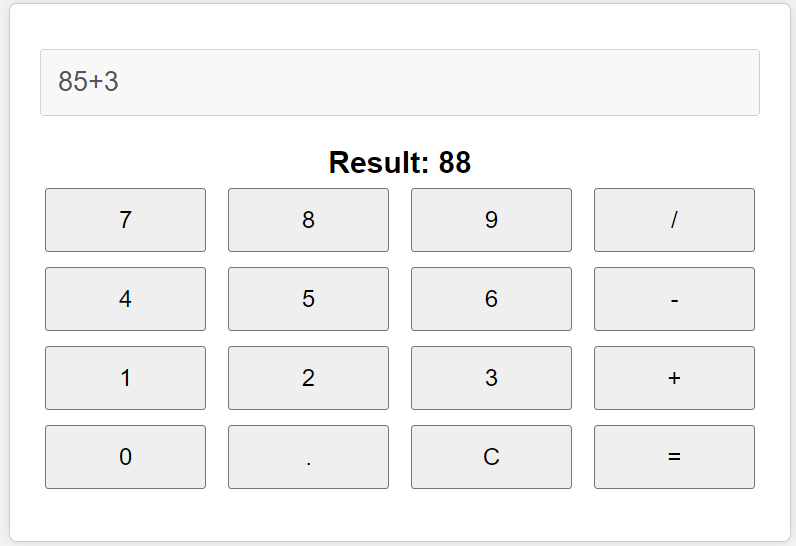
}Final Result

Click here: JavaScript 20 Projects In 20 Days HTML, CSS & JavaScript Sharpen your skills by building 20 quick unique & fun mini projects. A 20-Day Journey into JavaScript, HTML, and CSS Projects
Comment:
Building an advanced dynamic calculator involves combining HTML for structure, CSS for styling, and JavaScript (along with jQuery) for functionality. The result is a calculator that not only performs mathematical operations but also provides a pleasant user experience with enhanced styling and responsive design.
Feel free to customise and expand upon this code to suit your specific needs. Happy coding!
If you enjoy this article or find it helpful. Please like, comment, and share this post.